
HTML CSS Training in Chennai
Intro to HTML & CSS
The preferred markup language for documents intended to be viewed in a web browser is HTML or HyperText Markup Language. Technologies like Cascading Style Sheets (CSS) and scripting languages like JavaScript can help. HTML documents are downloaded from a web server or local storage by web browsers, who then turn them into multimedia web pages. HTML originally featured cues for the document’s design and semantically explains the structure of a web page. HTML allows for the insertion of scripts written in scripting languages like JavaScript that modify the appearance and content of web pages. The style and layout of content are determined by CSS inclusion. Since 1997, CSS has been recommended over explicit presentational HTML by the World Wide Web Consortium (W3C), which also maintains the HTML and CSS standards. By predominantly utilizing the canvas> element in conjunction with JavaScript, a version of HTML known as HTML5 is utilized to show video and audio. The hi-tech institution offers real-time project HTML CSS JavaScript Training in Chennai.

HTML CSS Course Contents
Section1: HTML5 Topics
- Creating the first web page
- Line breaks, spacing, and comments
- Ordered and Unordered lists
- Creating a table
- Creating a web link
- Creating links within the same web page
- Adding an image to a web page
- Resizing and sizing images
- Nested elements
- One-line text box
- Add a label to a text box
- Multi-line text box
- Radio buttons
- Checkbox
- Number input box
- Drop down list
- Date and number box
- Field box and Legend elements
- Attributes
- The meta element
- Escape characters
- Bold and italic elements
- iframe element
- sup and sub-elements
- Title and alt attributes
- Audio element
- Audio element attributes
- Video element
- Doctype
- Structure elements
- Drawing with canvas
- Draw a rectangle
Section2: CSS TOPICS
- Introduction
- Syntax changes
- Changing font type, color, and size
- Multiple selectors and writing rule more than one element
- Add a line to header and border property
- Inheritance and overriding
- Using Classes in
- More on Classes in
- Font Family
- The Font Weight Property
- Using an external style sheet
- Text decoration property
- Italic fonts
- Web Colors
- Using inline style
- More on Font sizes
- Line height property
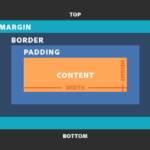
- Box Model Part
- Background image property
- The ID Attribute
- The text align property
- Border Property Part
- The DIV element
- The SPAN element
- Add content page and reuse some of our classes
- Special effects
- Block and Inline elements
- Floating an element
- Absolute position an element
- Fixed position an element
- The overflow property
- The cursor property
- Custom cursor
- Text and images
- Relative positioning
- Vertical menu
- Vertical menu Part
- Horizontal men
- The inline block
- Opacity property Part
- text shadow
- box shadow
REGISTRATION YOURSELF TO GET A FREE DEMO SESSION
Want more information about HTML & CSS Course?
Give us your information Experts will call you

HTML & CSS FAQ
What are HTML and CSS?
HTML and CSS are two major technologies for creating web pages.
What is HTML?
- HTML stands for Hypertext Markup Language, the language for describing the structure of web pages.
- The structure of HTML consists of two parts: the head and the body. The head describes the information required by the browser, while the body contains the specific content to be described.
What is CSS?
- CSS stands for Cascading Style Sheets, the language for describing the presentation of web pages.
- CSS technology is used in creating a web page to achieve more precise control of the page layout, font, color, background, and other effects, making the webpage more beautiful and dynamic.
How long does it take to learn HTML and CSS?
- Learning basic HTML+CSS doesn’t take long, but learning to use them well does take some time. The basic tags and label can be understood in about one or two hours. But if you want to learn advanced HTML and CSS animations, then it will take more time.
Is HTML hard to learn?
- HTML is very easy to learn. While it is code, and while it may seem daunting to you at first, you don’t need to have any kind of programming experience. HTML isn’t nearly as hard to learn as you might think
Is it easy to learn CSS?
- CSS is an easy programming language to learn at a basic level. The CSS technology was designed to be accessible so anyone could create their own styled web pages on the internet. A lot of the syntax you see in CSS will be very familiar when you learn the basic concepts of HTML.
ABOUT US
Best Methodology Learning with HTML, CSS, Javascript. Continuance Access for Student’s Portal, Study Materials, Videos & Top MNC Interview Questions. Guidance for Exam Preparation, Subject Materials, and Pre & Post Course Support. Learn from 8+ years of experience. Prepare for an interview with hands-on concepts. we are one of the best institutes providing HTML CSS JavaScript Training in Chennai and Pondicherry. Low fee structures with a well-designed course curriculum.
50+ HRS
Hands-on learning
3 LIVE
Convenient learning format
60+ HRS
Structured program with dedicated support
24/7
Lifetime Access To Support Team
MODES OF DELIVERY IN TRAINING




ABOUT COURSES


HTML & CSS Features

Multiple Framework

Flexible And Scalable

Audio and video support

Several Properties

Linkable

Easy to maintain

Simple

Readable

Platform Independent

Offline Support